Flare admonitions for online + print output
Most Flare users have their own version of admonition/info boxes and when used right, they are a great asset in any technical writer's toolkit.
I wanted to design a set of admonitions that looked consistent across screen and print, and were quick and easy to insert into content.
When I came across the great Blockquote warnings boxes used in Wiki.JS I knew I wanted to replicate them in my Flare projects, but I soon discovered that the combination of a wide left margin and use of the ::before pseudo-element was something that Flare's PDF engine couldn't handle.
After much experimentation and adjustment I ended up with fairly consistent output between online + print output as seen below.
If you want to replicate these in your projects, you need Font Awesome Pro configured for both desktop and web use.
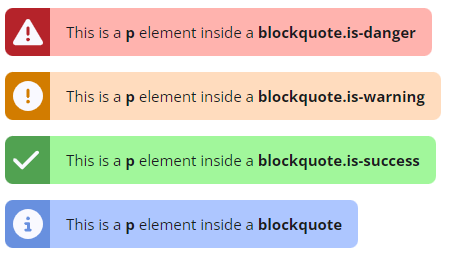
Screen Example

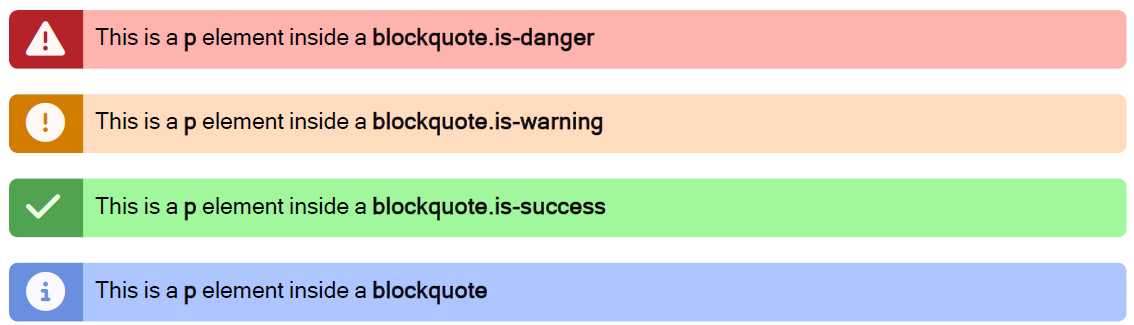
Print Example

Screen CSS
blockquote
{
padding: 0 1rem 1rem;
background-color: #adc6ff;
border-left: 45px solid #6890df;
border-radius: .5rem;
margin: 1rem 0;
position: relative;
font-size: 30px;
width: fit-content;
}
blockquote p,
blockquote pre
{
font-size: 15px;
color: #191B22;
line-height: 16px;
padding: 16px 0 0;
margin-bottom: 0px;
margin-top: 0px;
}
blockquote pre
{
display: inline-block;
font-family: consolas;
user-select: all;
-moz-user-select: all;
/* For Firefox */
-webkit-user-select: all;
/* For Safari/Chrome */
}
blockquote ul,
blockquote ol,
blockquote li
{
font: normal normal normal 15px / 18px Avenir, 'Open Sans';
margin: 0;
}
blockquote img
{
display: inline-block;
}
blockquote::before,
blockquote.is-warning::before,
blockquote.is-danger::before,
blockquote.is-success::before,
blockquote.is-internal::before,
blockquote.is-mandatory::before
{
display: none;
}
blockquote .svg-inline--fa
{
display: inline-block;
position: absolute;
margin-top: -15px;
top: 50%;
left: -37px;
color: #f9f9ff;
}
blockquote::before
{
font: var(--fa-font-solid);
content: "\f05a";
}
blockquote.is-danger
{
background-color: #ffb3ae;
border-color: #b5232a;
}
blockquote.is-danger::before
{
font: var(--fa-font-solid);
content: "\f071";
padding-right: 50px;
}
blockquote.is-warning
{
background-color: #ffdcbe;
border-color: #d27c00;
color: #fff8f5;
}
blockquote.is-warning::before
{
font: var(--fa-font-solid);
content: "\f06a";
padding-right: 50px;
}
blockquote.is-mandatory
{
background-color: #ffedeb;
border-color: #ffb3ae;
}
blockquote.is-mandatory::before
{
font: var(--fa-font-solid);
content: "\2a";
}
blockquote.is-mandatory .svg-inline--fa
{
color: #930116;
left: -34px;
margin-top: -15px;
}
blockquote.is-success
{
background-color: #a1f79b;
border-color: #51a251;
}
blockquote.is-success::before
{
font: var(--fa-font-solid);
content: "\f00c";
padding-right: 50px;
color: #ecffe4;
}
blockquote.is-success .svg-inline--fa
{
color: #ecffe4;
left: -35px;
}
Print CSS
blockquote
{
padding: 10px 0 0 10px;
border-radius: 5px;
margin: 10px 0;
width: 650px;
background-image: url(../Images/bq-bg.jpg);
background-repeat: repeat-y;
page-break-inside: avoid;
}
blockquote.is-success
{
background-image: url(../Images/bqs-bg.jpg);
}
blockquote.is-warning
{
background-image: url(../Images/bqw-bg.jpg);
}
blockquote.is-danger
{
background-image: url(../Images/bqd-bg.jpg);
}
blockquote p,
blockquote pre,
blockquote ul,
blockquote sup
{
position: relative;
width: 600px;
top: -25px;
left: 40px;
font-size: 10pt;
}
blockquote p,
blockquote ul
{
padding: 0 10px -10px 0;
margin: 15px 0 0 0;
}
blockquote ul
{
left: 55px;
}
blockquote p:last-of-type
{
padding: 0 10px -15px 0;
margin: 0 0 0 0;
}
blockquote::before
{
font-family: 'Font Awesome 6 Pro Solid';
font-style: normal;
font-size: 17pt;
content: "";
color: #f9f9ff;
}
blockquote.is-success::before
{
content: "";
color: #ecffe4;
}
blockquote.is-warning::before
{
content: "";
color: #fff8f5;
}
blockquote.is-danger::before
{
content: "";
color: #fff8f7;
}
Creating admonitions that are consistent across screen and print.